

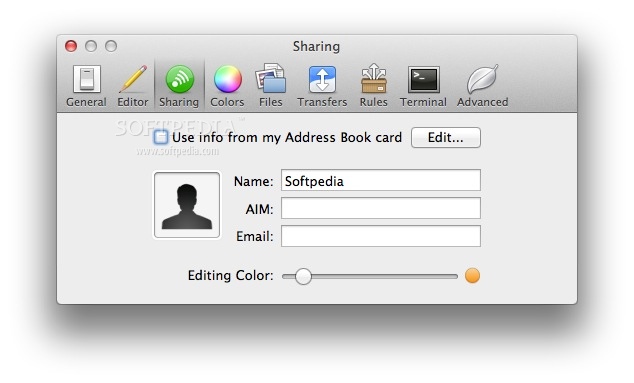
You log into your Coda workspace, and you realize neither does it have a project dashboard nor any in-built reporting functionality. A comprehensive productivity report would be a blessing right now.
#Coda 2 project file how to#
You want to quickly check who’s working on what and determine how to manage upcoming projects.

No dashboard or reporting functionalities No other task management features are readily available for use.įor example, you can incorporate prioritization and task dependencies into your document, but you’d have to build them manually.Īnd if that weren’t disappointing enough, you’d also have to do a fair bit of coding.
#Coda 2 project file manual#
Manual task managementĬoda gives you an in-built template for task management. Here are four reasons why you should look for better alternatives to Coda: 1. One way to judge the scope of an app is to think about how much time you’re intended to spend using it.Coda provides some word-processing, spreadsheet, and database functions that you can combine to create powerful documents.īut using a doc isn’t really what comes to your mind when you want to manage multiple tasks and projects.
/cdn.vox-cdn.com/uploads/chorus_image/image/61154269/IMG_5144.1419968979.0.jpg)
There’s plenty of room for apps you use here and there for a few minutes at a time, or which you launch just once or twice a week. There’s hardly any room at all, though, for apps you work in for hours at a time, every day.īy this measure, Coda, the new app from Panic, is an epic. Running queries in Terminal, using a CSS editor, and reading We’d have our text editor open, with Transmit Panic introduces Coda thusly on their web site: 1 so instead of doing web development and design with a collection of separate apps - text editor, remote file transfer, local file browser, terminal, web browser 2 - you just use Coda. That’s the what.Īs for the why, Panic captures it with Coda’s slogan: “one-window web development”.
#Coda 2 project file mac#
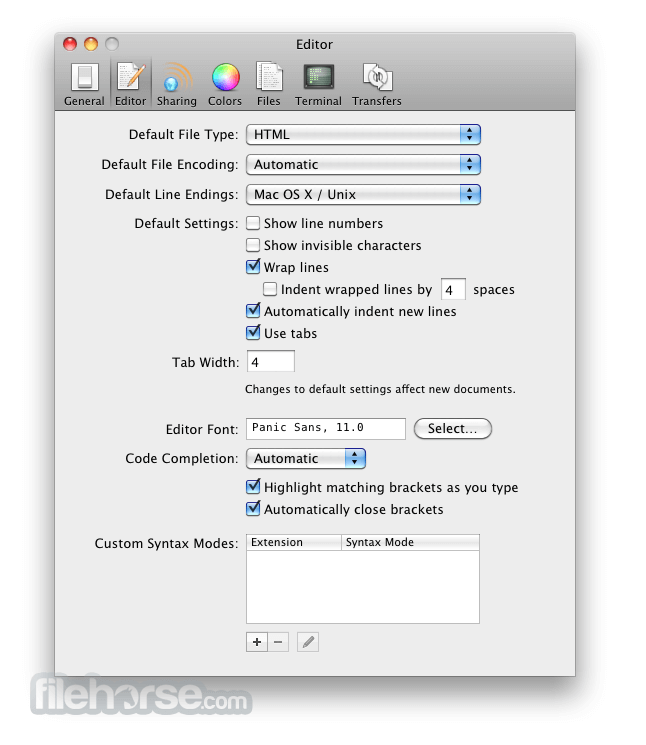
In terms of historical user interface traditions and conventions, Unix and the Mac could hardly be more different, but there is one similar philosophy shared by both cultures - a preference for using a collection of smaller, dedicated tools that work well together rather than using monolithic do-it-all apps. 3Ĭoda seemingly swims in the face of this tradition, in that it ostensibly replaces a slew of dedicated apps. Coda’s premise, though, isn’t so much that it is one app that obviates several others, but rather that web development can and should be treated, conceptually, as a single task. That you don’t think, I need to download, edit, save, upload, and preview a change to the web site you think, I need to make a change to the web site. Feature-wise, yes, web development comprises a variety of specific actions which are traditionally handled by separate specific apps. The appeal of any IDE isn’t so much functional as it is mental. What Xcode is to app development and what Dashcode is to widget development - that’s what Coda is to web development. Replace Coda’s (lovely) green leaf icon with some sort of blueprint-with-a-tool-on-top and it’d be easy to convince someone that it’s “Webcode”, a new app from Apple itself. The danger creating an ambitious IDE like this is kitchen-sink-itis. One problem with application bloat is that it has a gravity-like pull. Once you start edging closer to bloat, the pull gets stronger. Like an undertow, it’s easy to think you’re playing it safe - Us? Bloatware? Never! - when in fact you’re already being pulled out to sea. If nothing else, Panic has clearly succeeded with Coda in two ways: (a) the app looks marvelous and (b) it does many things but is almost devoid of bloat. (a) is the one most people will rave about, but (b) was the more difficult accomplishment. The mistake that leads so many well-intentioned UI designers astray is underestimating the pull of bloat, creating designs that attempt to toe right up against the line. But when you get close, you get sucked in. Panic avoided this by not even trying to make Coda’s individual components feature-for-feature peers to the best-of-class dedicated apps.Ĭoda’s feature set has been trimmed significantly compared to a typical Mac web developer’s toolkit of some combination of BBEdit, TextMate, SubEthaEdit, CSSEdit, Style Master, Fetch, Interarchy, Transmit, Safari, Camino, OmniWeb, and Firefox. Most of the features Coda does include, however, are very well-done. Trade-offs are inevitable the trick is figuring out what to trade.Ĭonsider Coda’s text editor. It’s the juiciest component in Coda, but it does and offers far less than either BBEdit or TextMate. It’s actually a licensed version of the editing engine from SubEthaEdit, replete with over-the-network collaborative editing.


 0 kommentar(er)
0 kommentar(er)
